Must Read Links for Web Designers and Developers – Volume 1

I know how much the readers here enjoy great links to web design and development resources. With that in mind I have created a list of valuable web sites that I know you will like. Hopefully you will find something in this list that you will be able to use.
CSS
Everything You Wanted To Know About Gradients (And a Few Things You Didn’t)
I am here to discuss CSS3 gradients. Because, let’s face it, what the web really needed was more gradients.
Best Collection of CSS3 Tutorials and Techniques
The latest revolutionary technology in web-designing, CSS3 is at the disposal of a web-designer to improve the working-flow and create exciting web pages. The new advanced features make the designing much easier, leaving the time consuming process of complex effects recreations in the past. Actually, CSS3 made classic CSS techniques easier to implement, thus providing greater flexibility and making the overall process much faster and much more effective.
CSS Sprite Tips and Techniques
Spriting is a skillset in the web design field gaining lots of credibility. We initially saw these techniques applied to high-traffic websites such as Yahoo! and Digg. Over time even smaller-scaled web apps began applying sprites to their front end design specs.
CSS drop-shadows without images
Drop-shadows are easy enough to create using pseudo-elements. It’s a nice and robust way to progressively enhance a design. This post is a summary of the technique and some of the possible appearances.
How to create a 3-column layout with CSS
One of the most visited pages on this site is the Simple 2 column CSS layout tutorial, where I explain how to create a basic 2-column CSS layout with floats. Many readers have asked for a similar tutorial on how to create a three-column layout, and I’ve been meaning to write one for a few years.

Customize Textarea Resizing with CSS
Webkit-based web browsers like Safari and Chrome have led web innovation the past few years. Whether its implementing new JavaScript APIs, providing more CSS capabilities than other browsers, or simply providing blazing-fast page rendering, WebKit has been head and shoulders above other browsers in page control and CSS features. One of those subtle features is the ability to control textarea resizing. FireFox will provide this same capability in Firefox 4. Let me show how to control textarea resizing with CSS.
Not every HTML5 or CSS3 feature has widespread browser support, naturally. To compensate for this, enterprising developers have created a number of tools to let you use these technologies today, without leaving behind users who still live in the stone age.
Top Five CSS Sprite Generator Resources
Sprite Technique: The technique of using one big image, instead of lots of small images, to minimize the internet traffic and server responses. Visible portion is handled through the positioning of the image.
10 Incredibly Useful CSS Tools
10 tools great for making CSS generation easier. Everything from grid builders to rounded corners.

10 CSS3 Properties you Need to be Familiar with
We’ve already covered the thirty CSS selectors that we should all memorize; but what about the new CSS3 properties? Though most of them still require a vendor-specific prefix, you can still use them in your projects today. In fact, it’s encouraged!
Many web designers prefer to use a CSS “reset” to “prime” the browser canvas and ensure that their design displays as uniformly as possible across the various browsers and systems their site visitors may use.
If you’re a front end developer or a designer who likes to code, CSS-based layouts are at the very core of your work. In what might be a refresher for some, or even an “a-ha!” for others, let’s look at the CSS position property to see how we can use it to create standards-compliant, table-free CSS layouts.
A nice tool that generates everything from border radius to text shadow to gradients and much more.
Fonts
40+ High-Quality Fresh Free Fonts for Designers and Developers
It’s essential for Designers to have a good understanding of typography and selection as the importance of typography in design can’t be neglected. The proper selection of typography can convert your normal design into attractive piece of art.

Top 50 Free Fonts Created in 2010
2010 is just going to end leaving good and bad memories and moments for everybody. 2010 also gave us some of the most professional, creative, fanciful, elegant, imaginative and graceful fonts of all time. Today we have collected a collection of top 50 free fonts created in 2010. We hope you will like this collection. You can download these fonts for free, some of them required registration so you will have to sign-up or sign-in. Make sure to read license before using them in commercial projects. Enjoy.
20 Free Big Fonts for Remarkable Headlines
Creating a big and successful heading won’t be a real challenge for the designers due to the right choice of proper fonts. Original and eye-catching headlines will help users to properly digest content and of course will set right hierarchy of the text. Don’t forget that font is a powerful tool that helps in delivering your message to the readers so you shouldn’t underestimate the power of big and bold fonts. Here you’ll find a selection of popular big fonts that are absolutely free to download.
Fonts are being designed from a long period of time and will continue to be designed as they are the most significant part of one’s life. Wherever you go you will find written text in different kind of styles and modes. Some of the fonts go down without making any name in market but there are some fonts which gain extra ordinary popularity due to excellent work by their designers. Today we have collected 50 most popular free fonts for creative typography art.
100 New And Free Cool Fonts A Designer Must Download
With more and more designers in the world, cool free fonts are released even quicker than usual which makes us more than happy. Download these free fonts and you’ll have a rich typography toolbox with which you can make a solid impression in your future designs and projects. You’ll see that there are various styles in here, from serious and rigid ones to fancy and creative examples of typography.

Free Typefaces for Professional Design
With the course of time, every designer faces the problem of effective and stylish typeface choice.
25 New Free High-Quality Fonts
Every now and then we look around, select fresh free high-quality fonts and present them to you in a brief overview. The choice is enormous, so the time you need to find them is usually time you should be investing in your projects. We search for them and find them so that you don’t have to.
70 Professional Fonts For All Design Life Situations
In this article, I will give you the best fonts you can download and use to make your designs look clean, professional but stylish. The fonts you will see below are the fonts we can consider as clean, professional but stylish. Now, scroll down and enjoy downloading! Make sure that you read author’s notes or license first before using.
Thin fonts can be very handy in clean and minimal web and logo design. There is a common misconception that bold fonts are the only choice for headlines and headings. New web designing trends have justified that thin and light fonts can be used for this purpose as well. Today we have compiled a list of 20 awesome ultra thin fonts for you people. Download them freely but make sure to read license before using them in commercial projects.

30+ Awesome Free Fonts for Kick-Ass Web Designs
As we examined last week in our Font Replacement Review, new technologies have liberating web typography from the ordinary web safe fonts to a truly wide open horizon of new and bold and imaginative typefaces. It’s easier than ever to include your own custom fonts in a web design using various font replacement technologies. Today, we’ll review over 30 fonts that are worthy of your own font library.
Icons
The most complete social icon set, 150+ social networking sites and icons, 9 sizes, vector icon versions, pixel perfect PSD for smaller sizes, 4 different color versions, and all free ! Now with Christmas version!
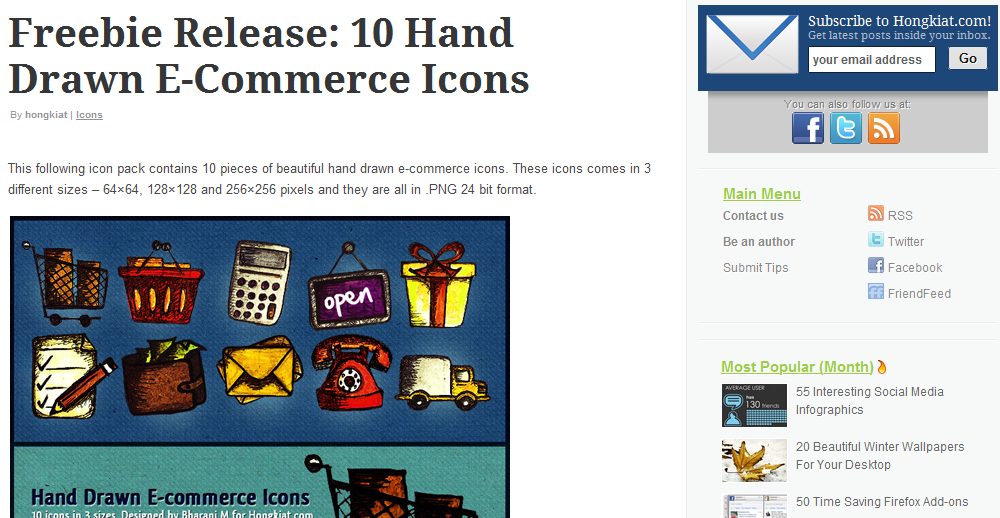
Freebie Release: 10 Hand Drawn E-Commerce Icons
This following icon pack contains 10 pieces of beautiful hand drawn e-commerce icons. These icons comes in 3 different sizes – 64×64, 128×128 and 256×256 pixels and they are all in .PNG 24 bit format.

iCandies icon set is a set with 60 high quality icons in 64×64px, 48×48px and 32×32px, available in .EPS, .AI and .PNG. The set is designed by the talented folks from IconEden on a sole purpose of giving your projects a sleek and geeky style or provide crisp, attractive icons for your modern and fashionable-looking interfaces. All the icons in this pack — 60 icons in total — are designed in Round Rectangle shape.
This icon set has been carefully crafted to be pixel perfect on both normal and high resolution iOS devices. The icons contain beautiful shaded portions to give added depth and to highlight icon features. They are meant to go on the tab bar at the bottom of your app.
Useful Free Web Icons for Your Next Design
There are various useful elements to use in making your web site prominent and graceful. Web Icons is one of the most popular and useful element in design community. Today we showcase some very useful Icons those are collected from Icon Finder . Click on any image, you will be on download page. Before download you have to check the license agreement.
We are glad to release this exclusive set of 30 E-Commerce Icons, free for use in your projects. These icons come in 3 different sizes (128×128, 64×64, 48×48), along with a fully-editable and layered Photoshop PSD file for each icon.
Free Icons (with PSDs): 30 E-Commerce Icons
This year is coming to an end, so we’ve been looking back and showing you our picks for the best freebies and resources of 2010. So far we’ve covered fonts, WordPress themes,textures, and jQuery plugins, but for this post, the focus is on free icon set. There were plenty of icons released in 2010, but here’s our our favorites.
![]()
Introducing 100+ ridiculously rad social networking icons, skillfully hand-hewn and lovingly crafted for you. I’ve developed over 100 refined, amazing social networking icons for the top networks around. They’re all the rage with you crazy newsk00l intarweb kids. Use them on your blogs. Put them on t-shirts, coffee mugs, your face-space or whatevs.
WordPress
How to Create WordPress Shortcodes
WordPress Shortcodes are very useful, especially in wordpress theme development. People who buy themes aren`t experts in web design, so a shortcode will be very useful. But what is a shortcode? As the name says, a shortcode is a simple and elegant way to display complicated codes using just a word.For example: Imagine that you want to insert inside a post a nice info-box. You have to create div-classes after div-classes and finally you make it. A shortcode gives you the possibility to do this just adding “[information]lorem ipsum[/information] . That`s wicked, don`t you think?
Free WordPress 3.0+ Theme for Portfolios and Magazines: JournalCrunch
In this post we release a yet another freebie: JournalCrunch WordPress 3.0+ theme, a theme for magazines or portfolios with an integrated journal. The theme was designed by Site5 and released exclusively for Smashing Magazine and its readers. As usual, the theme is absolutely free to use in private and commerical projects.
Minimal WordPress Theme Photoshop Tutorial
In this tutorial we will be creating a minimalistic blog layout in Photoshop. We will be using a simple grid layout and the most basic of Photoshop tools to create a fairly traditional blog layout. Once you have created the framework for this layout you should be able to go on and customise it to your liking by using different colors and fonts. The tutorial was created in Photoshop CS3 but any copy of Photoshop will do as we only use basic tools.

Key WordPress Code Snippets That Will Boost Functionality #1
With so many websites being powered by my favourite CMS WordPress, the majority all function in the same way. But today I will show you a selection of code snippets that will boost functionality on your WordPress powered website.
Awesome WordPress hacks to make your blogger life easier
WordPress hacks are always a popular topic here at Cats Who Code. Today, I have compiled hacks that will make your blogger life easier, by optimizing and simplifying how your WordPress blog works. Enjoy!
WordPress 3.0 Template Tag Reference Guide
Our Louisville KY web design team created this quick reference guide to expedite our WordPress theme development, and we found it so useful that we would like to share it with you.
17 Great WordPress Hacks You Might Need Some Day
You can find hundreds of WordPress hacks,tips and tricks and some of them might be useful but some of them might not.Wordpress is being improved by the bloggers’ help and the coders find solutions almost everything about WordPress.
15 Ways to Speed Up Your WordPress Blog
Slow WordPress Blogs turn everyone off – Google doesn’t like sites that load slowly, and readers have to impatiently wait to read your brilliant material. In that waiting time, they might even click that back button. Fast-loading websites and blogs are a necessity in the impatient information age.

Beginning WordPress Development: A Look at Common Functions
WordPress is a great blogging and CMS platform. It’s easy to use and customize, and there’s basically nothing you can’t do with it. If you haven’t used WordPress, give it a try by installing it on your own computer using a web server package like xampp orWampServer. You’ll need access to WordPress in order to follow along with this guide.
Site optimization regardless of platform will always be of some benefit to your site, Google recently decided to penalize sites that were slow loading, which will do no favors for SEO and SERPs.
22 Handy WordPress Code Snippets
It helps when coding your own themes to have an array of code snippets to hand that you can incorporate into your the theme, I have collected a huge number of hacks and code snippets over the years which I will be sharing with you in this post, I hope you find them helpfull.
Photoshop Tutorials and Resources
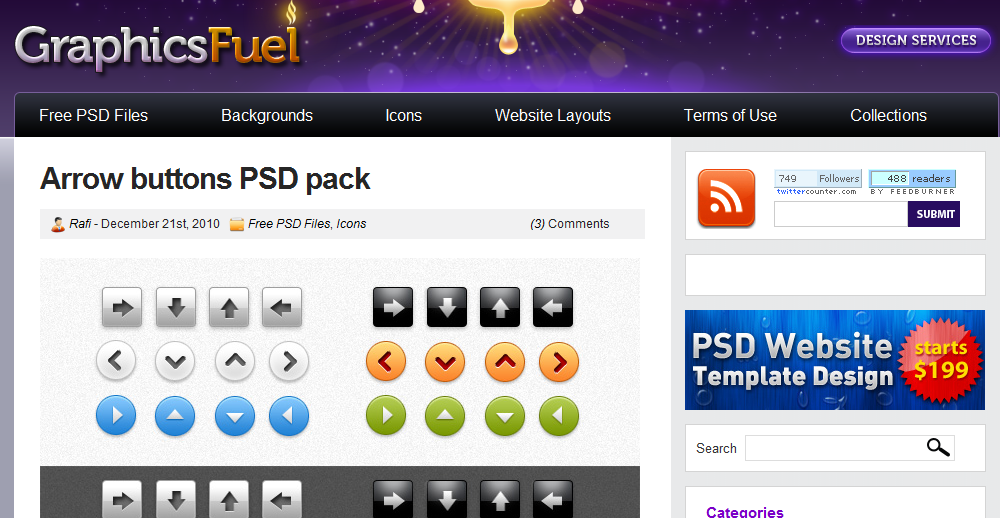
Today’s PSD download is a set of arrow buttons in Photoshop PSD format. The arrow button graphics come in 6 set in fully layered PSD format. Each arrow set is organized in named folder for easy identification and necessary color editing. Download the arrow button PSD and icon PNG files and let me know your thoughts.

20 Best Design Tutorials From 2010 To Create an Mind-blowing Website
A great collection of fresh high quality design tutorials created in 2010. These design tutorials will show you how to create an impressive website design using Photoshop some awesome tutorials worth checking out whether you’re a novice or professional. It would be great if you could share within the comments your favourite design tutorial featured within the post.
12 Free Repeating Pixel Patterns for Photoshop
Repeating patterns are a great resource to add detail and texture to any website or interface design. Download this free pack of 12 pixel based patterns, including diagonal lines, dots and tessellating shapes for use in your future design projects.
Design a Warm, Cheerful Website Interface in Adobe Photoshop
Not long after Webdesigntuts+ launched, we posted this excellent tutorial that details the process of designing a warm and cheerful home page in Photoshop. After high demand, we’ve started taking that completed design and we’re converting it into a standards-compliant HTML and CSS web page! Along the way, we’ll review a variety of nifty techniques that will help you to improve your own workflow.
20 Most Useful Photoshop Tutorial to Create High Quality Web Design Layout
Photoshop is a most useful and popular tool to designing a website. Adobe Photoshop has beautiful control in designing. In this article we are present some useful tutorials that really help you to create beautiful designs. Enjoy!
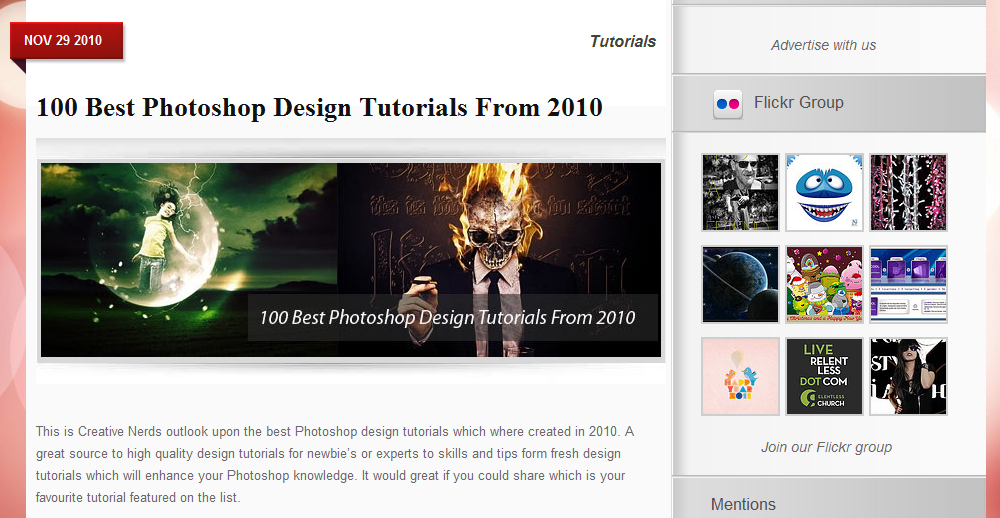
100 Best Photoshop Design Tutorials from 2010
This is Creative Nerds outlook upon the best Photoshop design tutorials which where created in 2010. A great source to high quality design tutorials for newbie’s or experts to skills and tips form fresh design tutorials which will enhance your Photoshop knowledge. It would great if you could share which is your favourite tutorial featured on the list.

Awesome Tutorials That Will Make You Acquainted With What Photoshop Can Do (Best of 2010)
When it comes to designing industry, the top most essential piece of software is Photoshop which is being used from retouching of photos to designing web layouts to creating original artwork and much more. Here we have collected some very useful tutorials of Photoshop that we seen in 2010. These tutorials will make you acquainted with what Photoshop can do and how to do it.
Composing in Adobe Photoshop: Time-Saving Tips
Compositing is a skill and process that spans the entire spectrum of creative industries. At the high end, compositing boasts its own specialized profession in film and television post production and visual effects. Dedicated software such as NUKE and Shake have taken the craft to powerful levels of its own, leaving behind the relatively basic compositing toolset of Adobe Photoshop. However, for many graphics practitioners compositing is a vital everyday process — and as with all pixel-pushing endeavors, Photoshop remains the entry point and hub to learning and ultimately mastering the fundamentals of this important skill.
TK Freebie: Simple Sidebar Contact Form (.psd file)
Today we are glad to release the first freebie from Themes Kingdom, a simple sidebar contact form. You can use it for all your projects for free and without any restrictions. Please link to this article if you want to spread the word. You may modify the contact form as you wish.
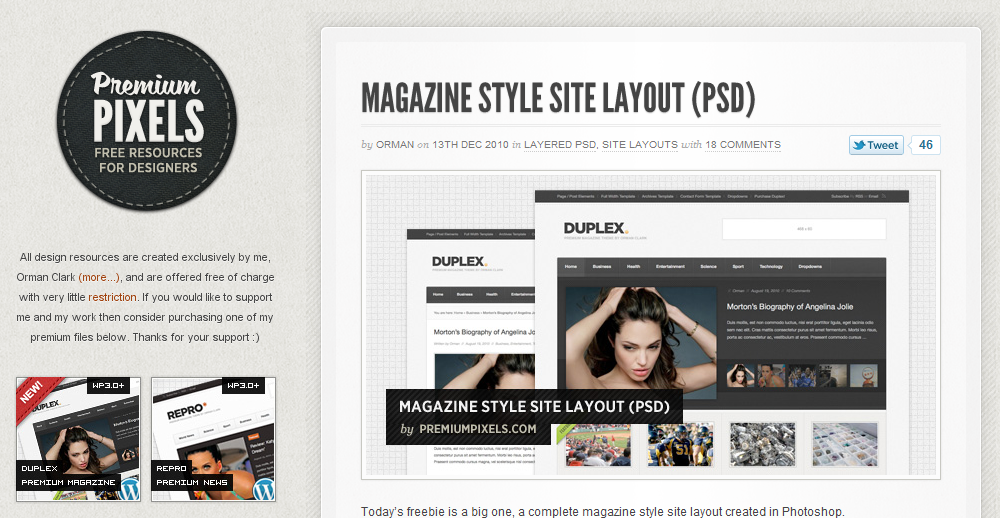
Magazine Style Site Layout (PSD)
The download includes 3 PSDs, a homepage, a post page and a category page. The design includes various sections for featured content, advertising, social media sharing and much more – everything you need to run a thriving magazine online. Check out the full-size preview by clicking the image below.

WDL Premium: Retro Seamless Vector Patterns
Today we’re releasing a set of seamless vector patterns for our WDL Premium Members. This set from Designious has 10 vector seamless patterns and a retro look that can be scaled to any size. Go retro with this collection of patterns! This incredible pack offers you great patterns with all sorts of amazing flowers and interesting shapes. The retro style is so easy to achieve when you are working with the right tools.
Please let us know what you think of this list and stay tuned for Volume 2.
