If all you do online is check your email a few times per week, or if you use the web only to shop, read the latest celebrity gossip, or surf your favorite site, then any kind of browser would work for you. However, if you are a professional web developer or designer, picking the best browser and several useful extensions would greatly increase your productivity, give you competitive advantage, and help you finish your projects on time, every time. Listed below are some precious Chrome and Firefox extensions, which every designer should look into.
Chrome Extensions
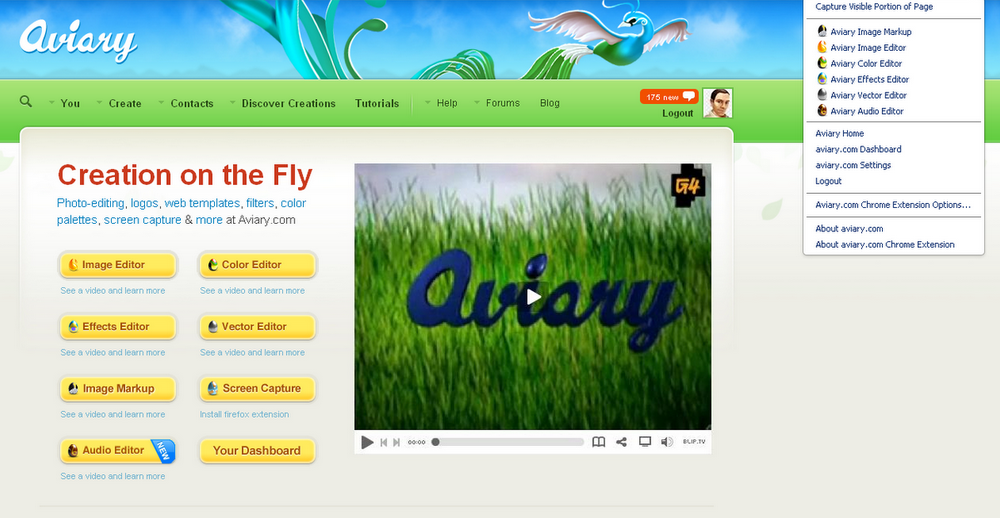
Aviary Image Editor
This is not a full-blown image editor, but an excellent in-browser tool, which allows you to take screen shots from entire web pages, and then crop, resize, rotate, and flip them. You can also add text, highlights, and arrows, grab color information from the page, and select and move some of the captured elements.

2. Color picker
An invaluable color picker with plenty of features, which allows a designer or developer to pick the color codes off a page, pixel, or an area, and even see how color changes would look without having to change the color palette of the site that they are busy building. The tool comes with an eyedropper with adjustable area and allows you to check for WCAG 2 compatibility as well.
3. Chrome Palette
If you want to use an image and match the color palette of your website to the color scheme of that image, then this is the extension for you. It allows you to select the number of colors that you want the palette to have (up to 64 colors).
4. Eye dropper
Lets you pick a color not only from the current web page, but also use the built-in color picker. Every color you pick with this tool is conveniently stored in its history.
5. Google Font Previewer
If you have a hard time deciding which font will make your new design look the way you want it, then grab the Google Font Previewer. You can use it to select any font from the Google Font API directory, apply it to the entire page, including style, size, weight, and shadow, and preview the changes before applying them.

6. Font Editor
Use this Chrome extension to test different fonts and all their elements such as size, weight, variant, face, and line height.
7. Speed Tracer
An excellent tool for web developers as it allows them to identify performance problems in their web applications. The tool works with Linux and Windows platforms and it could help you spot CSS style recalculations, DOM event handling, JavaScript execution and parsing, or other processes, which might cause performance issues.
8. Web Developer
An all-in one tool, which could make the life of every web developer or designer much easier. This extension is very easy to install, comes with a number of separate tools such as color pickers, code validates, window resizer, and CSS editor, and has features that enable you to display image file sizes, clear session cookies, display topographic information, display element information, and so much more.

9. Chrome SEO
This extension can help you with your on-site and off-site SEO efforts. Among the current features are the abilities of this tool to display the page’s current traffic and rankings, social bookmarking counts, cached versions of the page, the number of indexed pages, as well as various domain details like IP, DNS, server location, and Whois information. A keyword research tool is included as well.
10. Pendule
Another must-have for web developers, which is a lightweight version of the Web Developer extension and comes with only the most essential tools and functions.
11. Firebug Lite
Similar to the Firefox Firebug as it provides the same visual representation of DOM and HTML elements.
12. Stylebot
Lets you style a web page without having to edit the CSS code. Once you are satisfied with the results, you can generate the CSS code and use it right away.
13. Resolution test
There is no need to change your screen’s resolution in order to find out what your design would look like. With this extension, you can preview your web site in all common resolution or use the customized option to select a resolution of your choice.

Firefox Extensions
1. Colorzilla
Comes with an eye dropper, advanced Color Picker, zoom option, DOM color analyzer, Palette Viewer and Editor, Favorites and History pallets, page pan option, and Firebug integration.
2. FireShot
An extension, which allows you to create screenshots from entire web pages or from a visible area. These screenshots can then be saved to disk in four image file formats, uploaded to a free image host, printed, copied to clipboard, and even emailed.

3. MeasureIt
A virtual ruler, which you can use to measure the height, width, or the alignment of your page’s elements.
4. ScreenGrab!
Another extension, which you can use to capture a screenshot from a web page, window, selection, or particular frame.

5. Browser Window Resizer
A must-have Firefox extension for every web designer. It allows you to preview your web design in five of the most popular resolutions, from 640×480 to 1600×1200 pixels, in a matter of seconds and without having to leave the browser window.
6. Font Finder
Have you ever seen a font that you like, but cannot identify? Font Finder will give you all the information that you need, including the font family, size, line height, vertical align, word and letter spacing, font style, weight, variant, type, ID, or class. This handy extension will also give you the font and background color (RGB and HEX).
7. Web Developer
The ultimate tool for everyone, who builds and designs web pages part or full time. It comes with multitude of great features, which can help you clear session cookies, display any image file size, display a rule on-page, display topographic information, show comments, edit CSS code, and display element information. Added as a customizable toolbar, the Web Developer is a definite time saver.

8. Firebug
One of the most widely used and downloaded Firefox extensions, which you can use to edit, monitor, and debug HTML, CSS, and JavaScript on any web page. It also allows you to analyze performance and spot any network issues, analyze CSS layouts, and find common errors. Currently at its 1.7 version, this is the ultimate extension, which gives you the most essential web development tools in all-in one, easy to install extension.
9. IE Tab
Nno more guessing when it comes to cross-browser compatibility. Use the IE Tab extension to see how your web page will be displayed in the latest Internet Explorer with this simple Firefox extension.
10. CSS Validator
A simple and easy to use W3C CSS Validator.

This is a great collection, I use many of the extensions when working on my own sites. If you have something to say about one of the extensions we have listed here or would like to share your favorites, please leave a comment.