Lettermarks are quick identifiers for your business that incorporate a letter and an image to bring quick brand recognition. Great functional examples of these in the real world are the McDonald’s ‘M’, which is the first letter of the franchise name and also represents the fries, and the WordPress ‘W’, which has become easily recognizable, and symbolizes writing with its serif font. They are important to have because they are much smaller, and can fit into more types of advertising and have more uses than a full logo. They can also then be blown up and become a full functioning logo as well.
The first thing to look at when creating a lettermark is the actual lettering that you will use. Typeface is very important here, because if it is too thin, you will not be able to combine it with an image to produce a very readable result. Conversely, you also cannot choose a very condensed typeface. It is best to choose either a bold sans serif typeface or a “slab” serif typeface. These types of type will still be readable when slightly modified, and will create a much more functional lettermark.
The image you will be combining with the lettering is the next aspect you must look at. It must be simple, and easy to recognize without too much detail. It must also not detract from the lettering too much. When designing the lettermark, you must work it in with the white space of the character, and avoid putting images into letters without.
I am going to show you a couple of examples to show you exactly how these concepts should be applied:
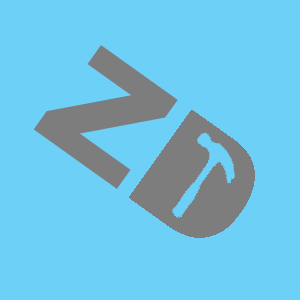
For this first example, let’s say my business is carpentry, and I run my own business, therefore I use my name on it. Since my initials are ‘Z’ and ‘D’, I will need to incorporate them into my lettermark along with something symbolic of my business. In this case, I chose a hammer, which is a staple tool of a carpenter. First, let’s take a look at what I came up with:
I used Arial Black as my typeface, and filled in the space in the ‘D’ with the grey color I used on the rest of the type. Then, I got a silhouette picture of a hammer, shrunk, and rotated it to fit inside the ‘D’ letter correctly. Afterwards, I just chose an arbitrary color scheme. For colors, it’s important to stay simple, and not use more than three in a lettermark, as there is not much too one to begin with. This was very simple to create, and the majority of time spent on it was planning it out in my head. A nice lettermark like this only requires minimaly photo editing skills, and a free photo manipulation program such as The GIMP or Paint.NET.
I will also show another example below of a a more traditional lettermark that only slightly modifies the letters and does not incorporate an image. This style is useful when a companies range of services is too broad and does not want to be limited by a simple image.
I went with my initials again for this and a ‘C’, which would represent the type of my business, or maybe part of the name such as “corporation”. Anyhow, this is even simpler than the first example, with three letters that have three evenly spaced lines through them that are the same color as the background, creating a uniform look throughout. Again, this is a fairly simple color scheme, but is easily recognizable thanks to the unique usage of the “Goudy Stout” font.
There are no steadfast rules when it comes to creating a lettermark, but these basics and examples should give you an idea of what to do. They do take much longer to think about and decide upon than to actually create, and since they are so simple, they can be done by almost anyone with basic photo editing skills. So what are you waiting for? Try your own out and show us what you can come up with.