It is a great time to be a designer/developer of websites. While it is 2010 and we still don’t have flying cars at least we have many great (and free) tools to hold us over until we are traveling in style like the Jetsons. Some of my favorites are the web based tools you see popping up all the time. I don’t find all of them useful, there are many that make my life easier. Today I am going to run down the list of web based design and development tools I find myself using on a regular basis.
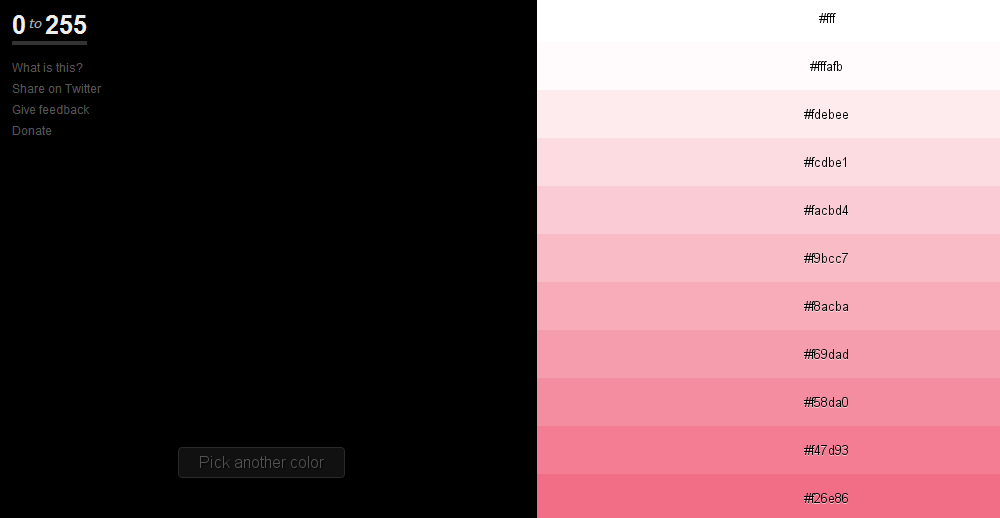
1. 0 to 255
This is a site that helps you find lighter and darker shades based on any color you choose. Simply enter the hex code for your preferred color and find the perfect color for that link or hover.
2. XML-Sitemaps.com
This is a very handy sitemap generator that creates ans XML sitemap you can submit to Google, Yahoo, and many other search engines.
3. resizeMyBrowser
Easily and quickly resize your browser to see how your latest design will look in a specific resolution. Has resolutions already for you to use and allows you to create your own if you don’t see the one you want.
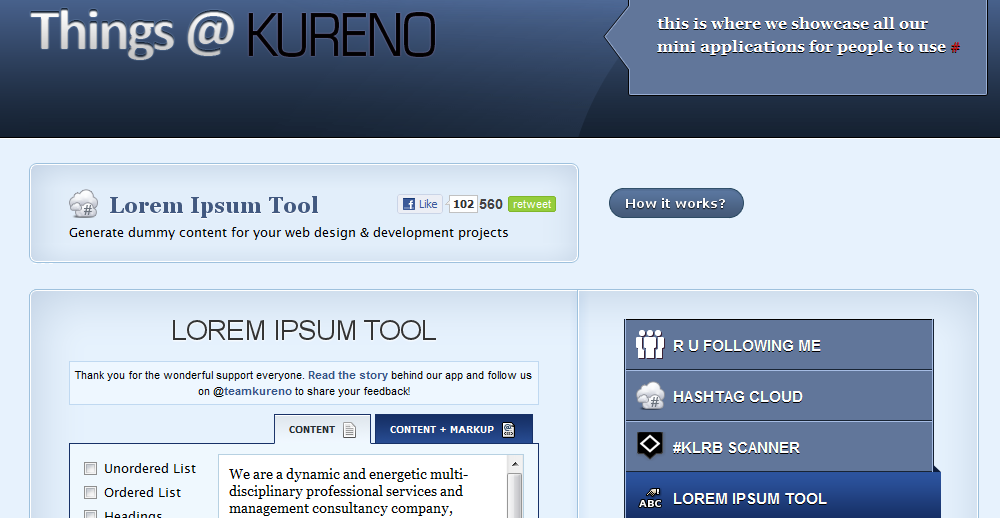
4. Lorem Ipsum Tool
There are many Lorem Ipsum tools available but I like this one because it generates readable dummy text that I think looks more natural. You can select several different formats including the ‘Kitchen Sink’ which has several different styles.
4. WhatTheFont
This tools has saved me a lot of aggravation trying to figure what a font is. If the tools is unable to determine the font you can easily make a post in the forum where someone is sure to know.
5. W3C Markup Validation Service
Sometimes it can make your life harder but having valid code is good because it makes you look more professional and is easier for search engine spiders to crawl.
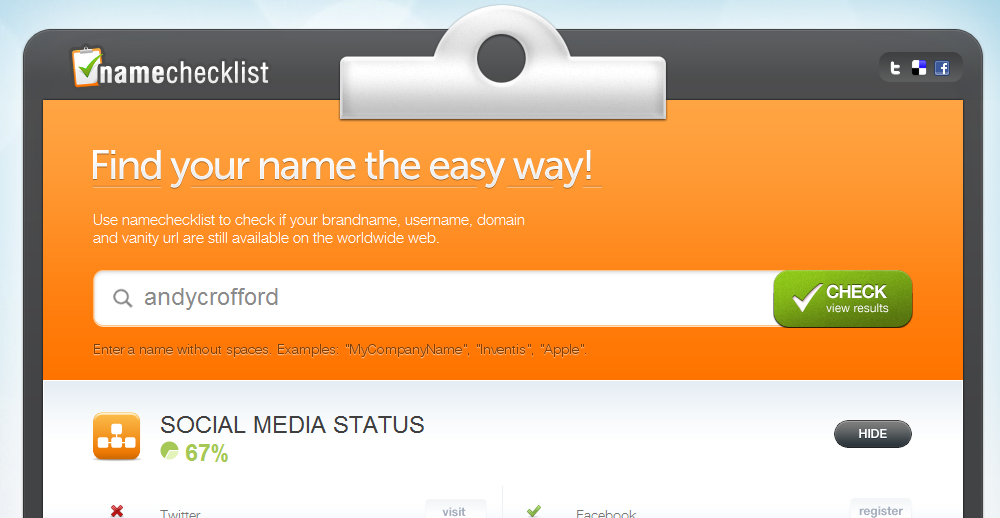
6. NameChecklist
You have the next big idea, use this tool to make sure the domain is available along with the username on popular social networking sites like Twitter in a single search.
7. BrowserShots
BrowserShots can sometimes be super slow at bringing you results but it is hard to complain since this is such a useful free tool. Of course you can get priority processing for a fee, which is worth it if you design a lot of sites.
8. gridr buildrrr
Creates a grid based on your specifications and then email it to yourself. Makes creating grids for CSS super easy.
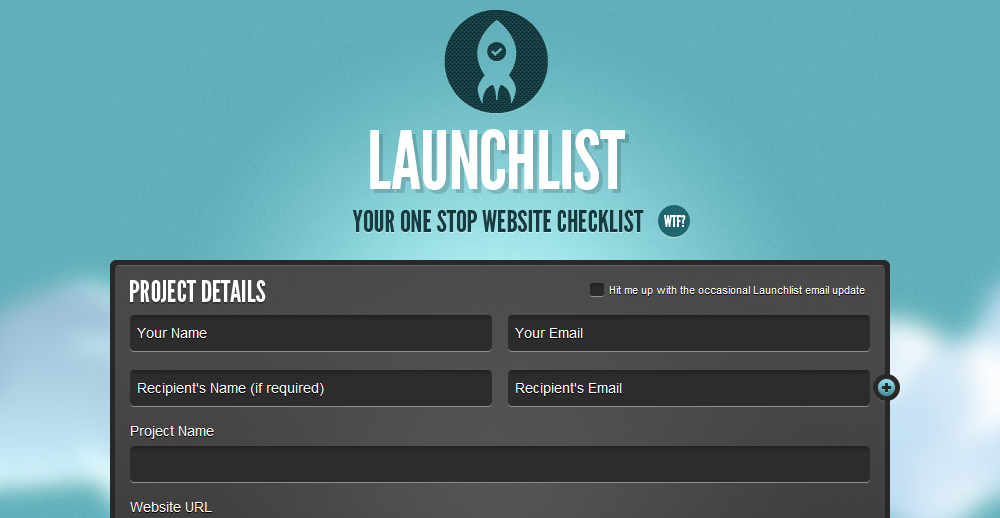
9. LaunchList
Not only is this site a great design inspiration in and of itself it is also a very useful tool when getting ready to launch a new site.
10. RegExr
Like high voltage electricity, regular expressions can be intimidating. Use RegExr to experiment with regular expressions while not having to worry about losing your mind.
11. CSS Type Set
Simply format the text the way you want it, including font size, color, and more then paste the generated CSS into your stylesheet. This is a great timesaver.
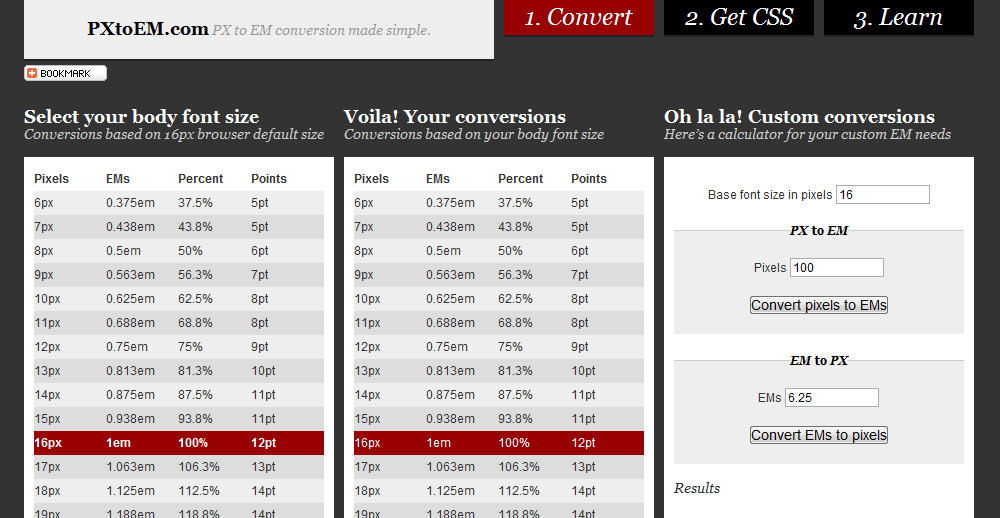
12. PXtoEM.com
Math is hard and thanks to PXtoEM.com you won’t have to do any when converting pixels to EMs.
There you have my list of favorite web based tools for web designers and developers. What web based tools design/development tools to you find yourself using all the time? Please share them with us in the comments.