27 Great CSS Frameworks You Must Check Out
by on February 14th, 2011
11 comments

If you are a busy web designer or developer, using a CSS framework could speed up your work dramatically and make your task far easier. The CSS frameworks facilitate rapid development, could be used as a foundation in many design projects, and take care of some of most repetitive tasks. Here is a comprehensive list of CSS frameworks, which will give you a head start in your design work – some of them are well known and well documented, while others are used by few, but have their strong points and unique features:
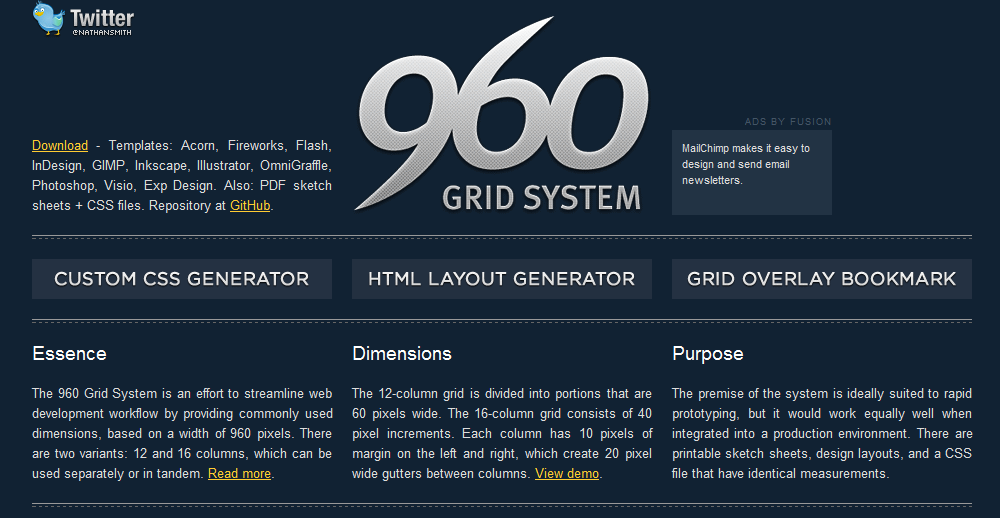
1. 960gs
A clean and extensible CSS framework that is HTML5 ready and well documented. It is relatively easy to use, comes with adjustable margins, and 12, 16, and 24 column layouts.

2. YUI 2: Grids CSS
A customizable and flexible CSS framework, which comes with four page widths (750px, 950px, 974px, and fluid-width), and more than 1000 layout options. It offers A-grade browser support, self-clearing footer, source-order independent columns, and is easy to use and well documented.
3. Blueprint
Comes with form styles, print styles, plug-ins, typographic baseline, and easy to customize grid. It also has style sheet for printing and browser CSS reset.
4. BlueTrip
Originally developed by combining the best features of other popular CSS frameworks, has clean form styles, cool buttons, print stylesheet, 24-column grid, and adequate typography styles.
5. Elastic CSS
Allows for unlimited nesting, fixed width or elastic columns, any number of columns, column overloading, full height blocks, and same height columns. It is simple and compatible with most of the popular web browsers.
6. Easy
This one has many great features such as predefined and structure CSS styles for print and screen, HTML content blocks, solid file organization, and interactive functions.
7. EZ-CSS
A cross-browser, very small, and flexible CSS framework that allows users to create multiple columns with any width.
8. Tripoli
A framework that is cross-browser compatible, simple, and easy to use and install. It allows the designers to reset and rebuild the browser defaults, disable deprecated HTML tags, and build neat HTML code.
9. CleverCSS
An indentation based markup language, which could be used to build structured style sheets.
10. SenCSS
This one does not come with preset grids, but includes fonts, margins, paddings, baseline, list, headers, and blockquotes.
11. Emastic
A lightweight CSS framework, which offers fluid or fixed columns, flexible page width, and grid topography.
12. Typogridphy
Based on the 960-grid system and by utilizing the ‘vertical rhythm’ typographical method allows the users to create versatile layouts.

13. Less Framework 3
An excellent framework, which permits creating new layouts by using old layouts and inline media queries, where the new layouts inherit the styles from the old ones.
14. Elements
A free, lightweight, easy to use, and comes with number of preset classes, mass reset, and included lightbox.
15. Boilerplate
A light framework, which comes with no grids component, but provides all essentials CSS elements.
16. Malo
A super small, very flexible, easy to use, and allows for personalized page width.
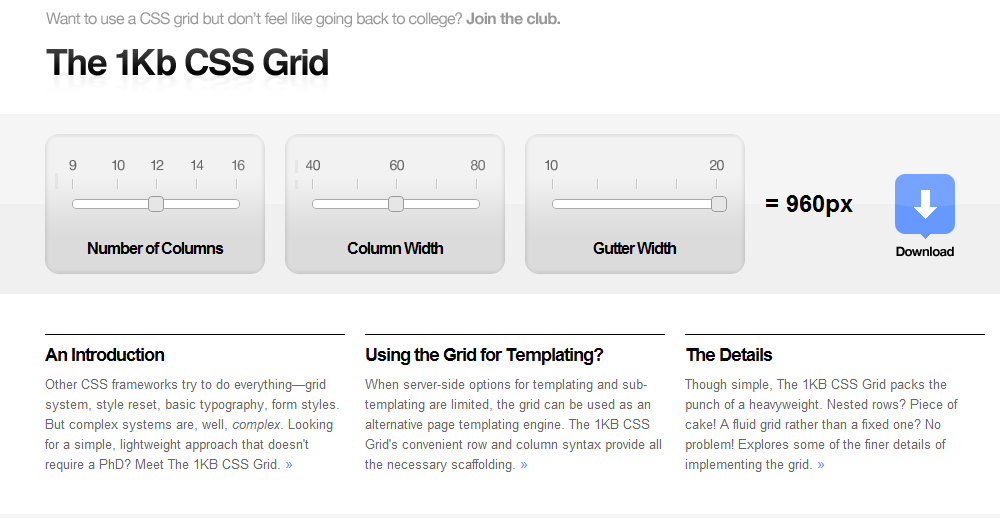
17. The 1kb CSS Grid
Loosely based on the 960 grid system and is very simple and lightweight. It has 12 columns spread out over 960 pixels in its basic configuration.

18. Fluid Grid System
A free, open source, flexible, and accessible framework. Its main strength is the fact that it facilitates designs, which looks great on large and small screens.
19. Content with Style
Offers layouts in six groups, with six common building blocks: main content, sub content, header, footer, main nav, and local nav.
20. WYMstyle
Comes with tested and reliable CSS modules and facilitates easy development, modularity, and easy maintenance.
21. The Golden Grid
The Golden Grid is lightweight (less than 1kg when compressed), easy to learn, and uses 6/12 grid system and 970 pixels for the main width.
22. Yet Another Multicolumn Layout (YAML)
Robust, slim, and flexible, and comes with design patterns for micro formats, forms, and typography.
23. Compass
Relies on the CSS-generating language SASS and is a set of applications that help designers maintain their CSS.

24. Schema Web Design Framework
Includes set of CSS and HTML settings that allow users to build easily and quickly almost any design.
25. Sparkl
Comes with grid layout, advanced layout, tabs, vertical tabs, typography, tables, images, code, IE only, and links modules. It offers one, two, or three column layouts, folder structure, commented code, and instant tabbed navigation.
26. The jQuery UI CSS Framework
A CSS framework, which makes building jQuery widgets easy. It comes with many framework classes such as layout helpers, interaction states, widget containers, interaction cues, icons, overlays, and shadows.
27. 52framework
Offers CSS reset, grid system, box shadow, text shadow, rounded corners, and HTML5 compatibility.

So what do you prefer? One of these frameworks, a different solution, or one you have created yourself? Please share with us in the comments.
