Top 10 Sites for learning CSS

Cascading Style Sheets (CSS) is a style sheet language, which enables web designers and web developers to change the way their websites look. The power of CSS lies in its capability to separate the content of a web site from its presentation, and it also allows webmasters to make changes to numerous web pages that use the same CSS file. CSS offers accessibility, flexibility, easy page formatting, and side-wide consistency, and is applicable to pages, written in HTML and XTML, as well as XML, SVG and XUL.
What are the top ten sites for learning CSS?
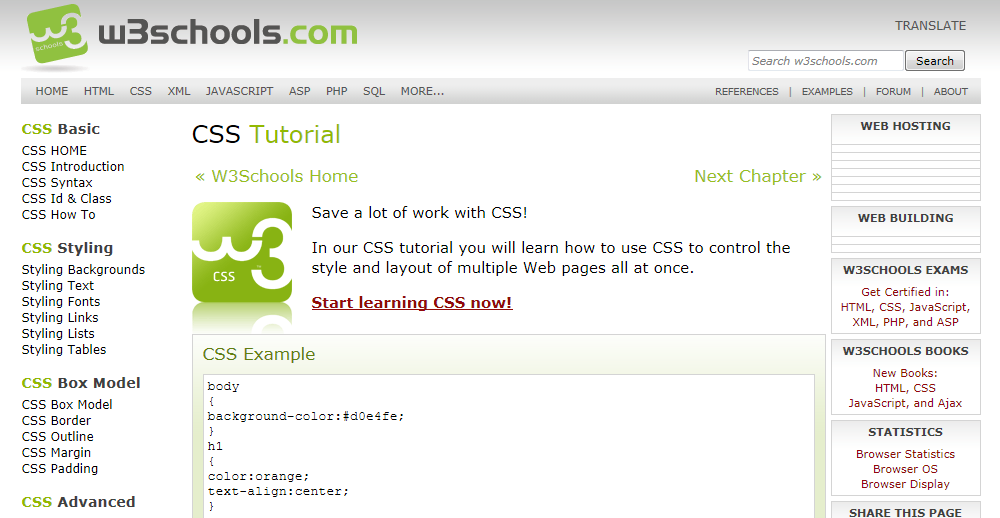
W3Schools
this is one of the best-known tutorial websites, which has a CSS section. On w3schools.com, you will find numerous, very well written CSS tutorials, which cover almost all basic and advanced topics. The site also has a few quizzes, which allow you to test your knowledge and hundreds of CSS examples that let you put that knowledge into practice.

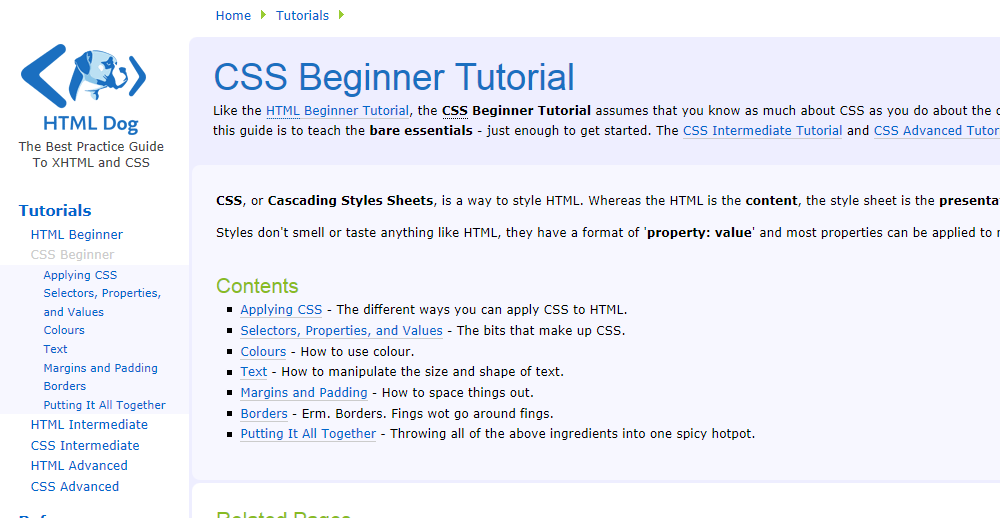
HTML dog
Has CSS Beginner, Intermediate, and Advanced tutorials, all of them supported with examples and all of them very easy to follow.

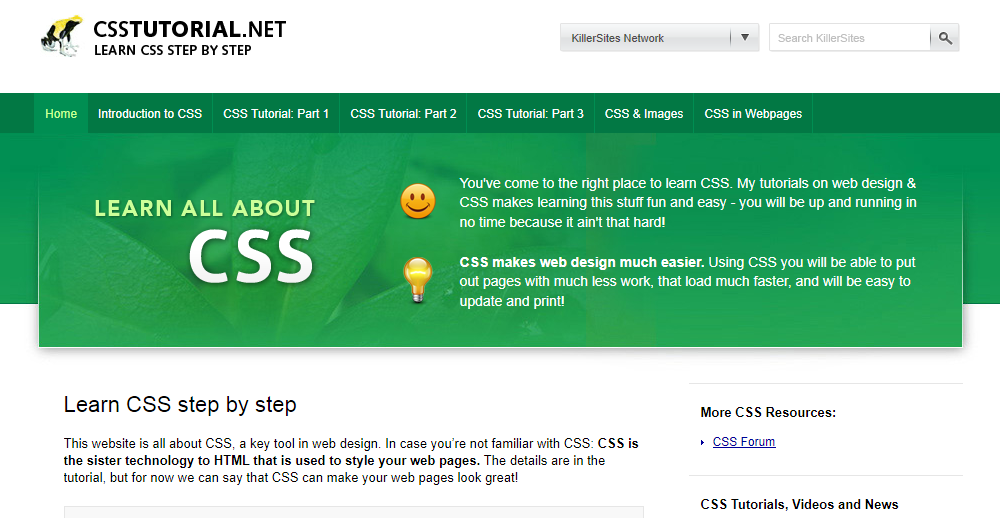
Csstutorial.net
Entirely dedicated to CSS, this website offers tutorials, videos, tips and tricks, news, and even a podcast.

CSS Basics
Very elegantly designed and very easy to navigate, the website offers 18 chapters of CSS text, which cover syntax, classes, IDs, spans, margins, padding, text, borders, backgrounds, lists, and more.

CSS dog
The tutorials are separated into beginner and advanced sections and they are all very well written and supported with code snippets.

HTML Goodies
This is one of the oldest and best know tutorial websites on the web, which originated as the place to learn HTML and now offers CSS tutorials as well. The simple design, easy navigation, and the well-structured tutorials make it one of the top places to learn CSS.

Tizag
At the time of this writing, the site offers fourteen CSS tutorials and covers seven advanced topics, but what makes its tutorials stand up is the fact that they cover more real life examples than other websites. Each tutorial discusses different CSS feature, comes with numerous examples, and even allows you to try the code out in your browser.

Site Point
Written by the senior web designer Ian Lloyd, the beginner’s CSS guide, which is posted on Site Point is definitely one of the best-written and easy to follow. It is written in a clear and concise style and it uses screenshots and code snippets to help you master CSS.

CSS Easy
This is the place to go if “you don’t want to read CSS books of 500+ pages.” The site has four fluid and four fixed layouts and if you want to use and modify any of them for your own needs, all you have to do is view and copy the source code from the respective web page, and save it on your hard drive.

CSS3.com
If you want to master the latest CSS variation, CSS3, then this site is an excellent starting point. The tutorials cover every single property, list its possible values, and have easy to understand and use examples.

These are our the ten best sites to learn CSS on in our opinion. What is your favorite site to learn CSS? Please share with us in the comments.

