Many of you, including me, have already stumbled upon several Photoshop tutorials like this on other web sites. Unfortunately, I was not able to follow right away because of the confusing instructions and left out parts and details which are very important. So here’s my detailed tutorial of this Photoshop technique.
The main feature of this technique is the creating of the 3d effect. We will be using Adobe Illustrator to prepare the 3d text. You also need to use a SQUARE type of font to make things a bit easy. Search and download for fonts like Antrox or Blockbit. You can find these fonts for free at UrbanFonts.com.
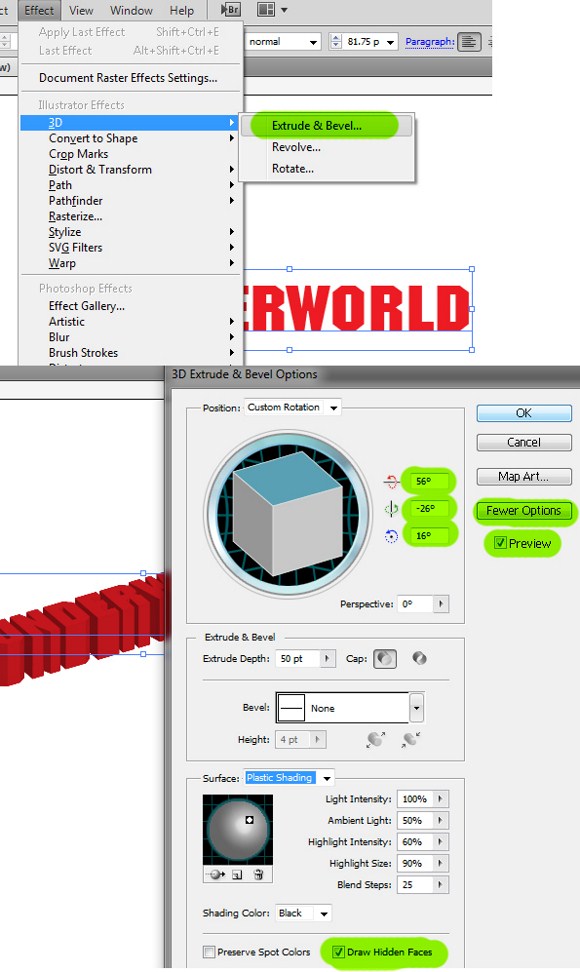
On Adobe Illustrator: Create a new document in illustrator (standard RGB) then create text using the square fonts. Go to Effects > Bevel and Extrude. Set these degrees adjustments: 56, -26, and 16. Enable More Option, Preview and most importantly, the Render Hidden Faces.
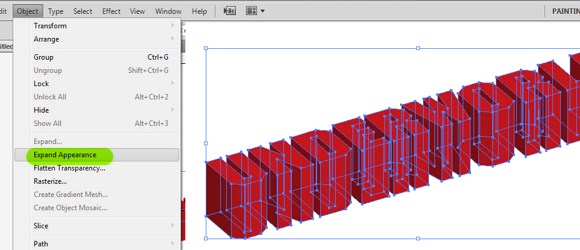
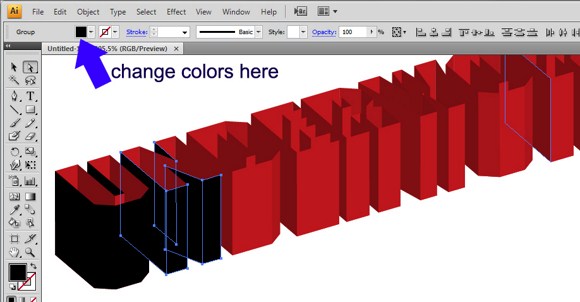
After the 3d text is done, go to Objects > Expand Appearance. Now you will see the separated paths of the 3d text. Now activate the direct selection tool (hotkey A), and click on the text topside faces. Once you have selected the faces, delete them.

Select carefully each visible face facing outwards then change their colors into solid black. Look at the image this is the reason why we need to use square fonts. Text with curved areas are very difficult to select and modify once extruded. To change the colors just find the small box on the top left area of the interface and change the color to solid black. DO NOT CLOSE the Illustrator yet.

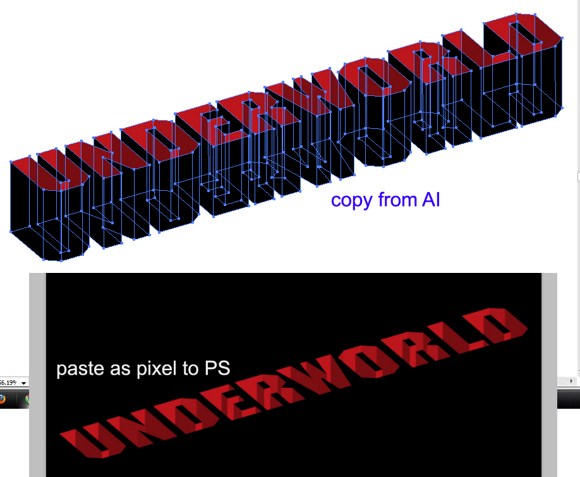
On Photoshop, create a new document (1500×1000 pixels) and fill the background with solid black color. Copy all the paths in Illustrator including the black faces and paste it as PIXELS in Photoshop.
Once copied in Photoshop, REMOVE the black parts using the Magic wand tool. (At this point, you can now close Illustrator.)
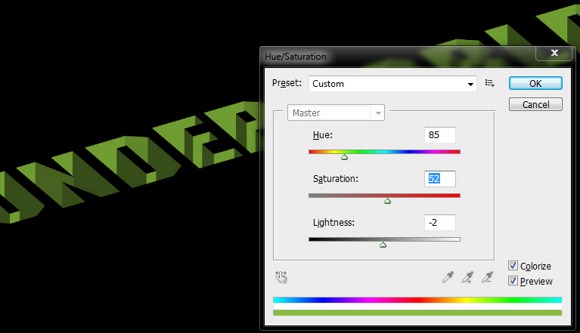
Recolor the 3d text using the Hue/saturation tool (CTRL+U), and adjust the color to make it something in the shade of green. enable the Colorize option.
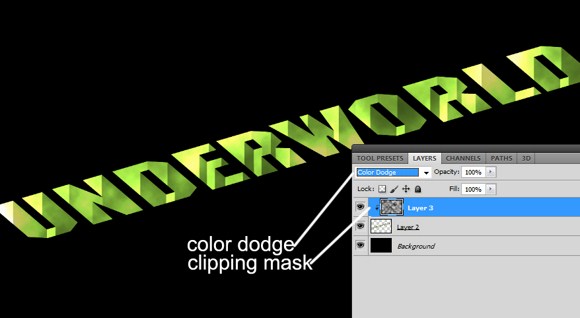
Create a new layer. Go to filters > Render > Clouds (make sure you press D to revert the colors default). On the clouds layer, press ALT+CTRL+G to create clipping mask. Change the layer blend mode to color dodge.
First, create a radial gradient background using a dark shade of green.
Next, duplicate the text layer including the clipped layer, the merge the duplicates. In the layers palette, send the duplicate below the main 3d text. Go to Filters > Blur > then Gaussian Blur. Use about 30-40 pixels.
Create a perspective ellipse in color white. Apply again Gaussian blur using 45+ pixels radius. Set the ellipse layer to overlay blend mode. Once done, you may have to resize all the objects smaller to help with our next steps.
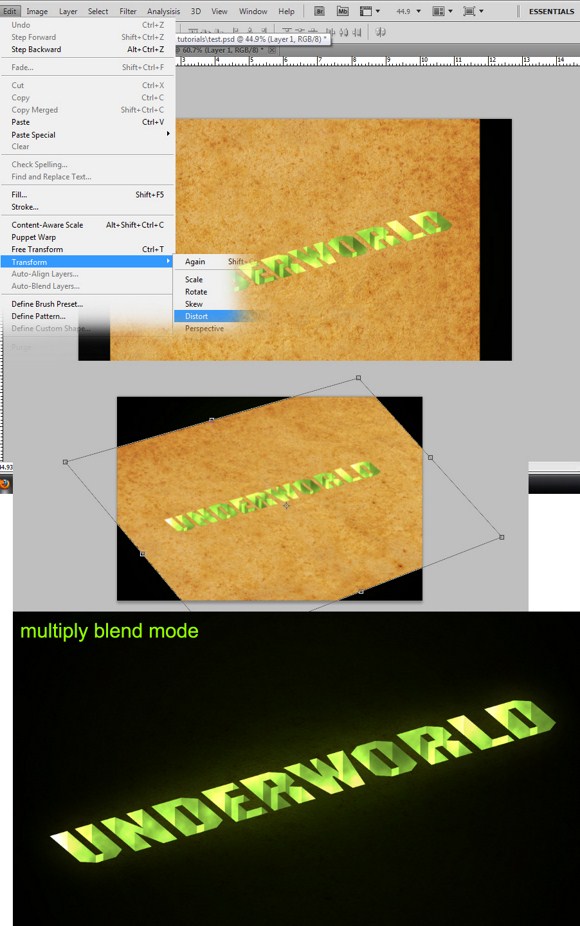
Search and download for a “paper texture” like the image below. Import it then transform it using Distort. Place the layer next to the 3d text and set it to multiply blend mode. (You can add more textures like cracks to make it more awesome.)
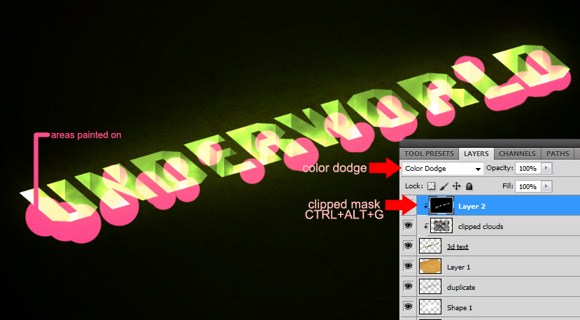
Create a new layer; place it on top of all other layers. Fill with black color and set to Color Dodge mode. On this layer, create clipping mask (CTRL+ALT+G). Grab your brush tool and change your active color to WHITE. Paint on areas where you need to brighten the 3d text. You may have to reduce the brush opacity to 50 percent if necessary.
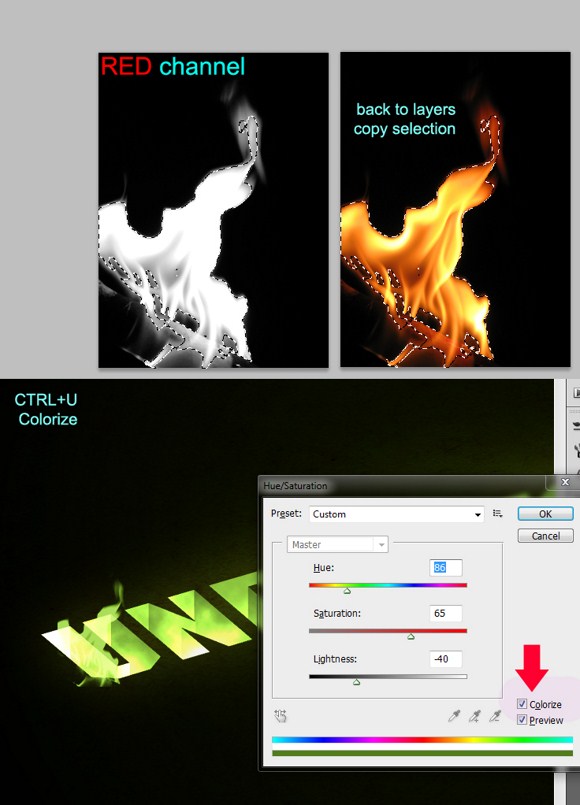
And the last part, the flames. Search stock images of flames on sites like sxc.hu.com. open a flame image in Photoshop, then go to the Channels Palette (next to layers).
Select the Red channel. CTRL+CLICK on that channel. Go back to layers and COPY the selection. Paste it on the main document and change the layer blend mode to Linear Dodge (or screen perhaps).
Press CTRL+U, enable colorize, and adjust the parameter to match with the main color neon green. Repeat the process above and add more flames. You may use smudge to change the shapes of the other flames.
And we are done. Aside from flames, you can also choose to add smoke or lights.
Please feel free to share your creations with us in the comments.